How to Make a Website: My Toolkit
My process as a developer has changed a lot since my early days of Notepad.exe and GIMP, and I’ve still far to go. I’ll probably look back a year from now and roll my eyes at my naïve program selections of 2013. But for posterity’s sake, here’s how I make a website, program to program. Here, I list my choices for the following:
- Code Editor
- Code Helper
- Graphics Editor
- Server
- Database Client
- Version Control
- Other Resources
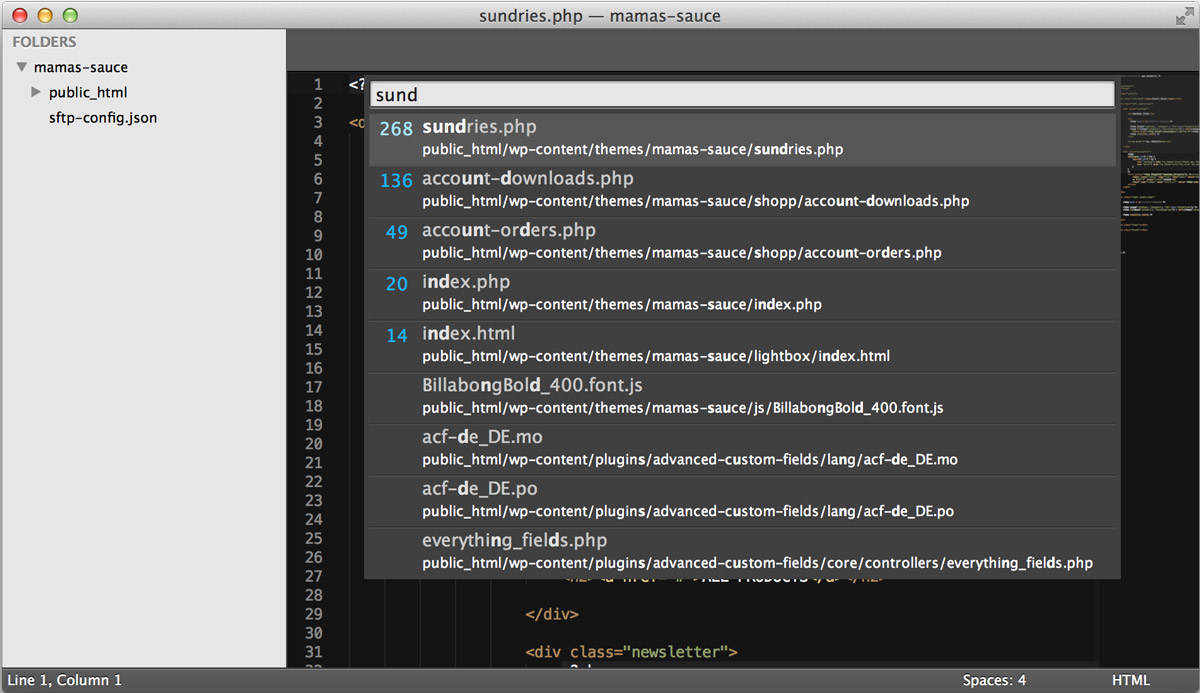
Code Editor: Sublime Text 2 ($70)
I can’t stress enough how developers need to ditch Dreamweaver in lieu of a program that is actually engineered to speed up development. Sublime Text 2 does that beautifully. Imagine an IDE that’s, well, designed. And imagine being able to rename all ids/variables on the page with a few keyboard strokes. And imagine zipping through your entire codebase and remote server with keyboard shortcuts without having to wait on Dreamweaver’s slow, wonky search. And imagine hundreds of quality plugins at your disposal. Do that, and you’re starting to imagine buying Sublime Text 2.
I was using Aptana for over a year before making the switch. While I do miss Aptana’s stellar function definition with F3, I get a little more stability out of a paid program, and CodeIntel does the job for me more or less.
My essential plugins for Sublime Text 2:
- Sublime SFTP ($16) — while Git deployment is ideal, I work on too many locked-down shared environments to not have this
- CodeIntel — find function definition and provide tooltips for all major web languages
- Emmet — formally known as “Zen Coding,” a time-saving scaffolding shortcode for HTML
- SASS Textmate Bundle — Just in case you don’t want to write SASS in black-and-white
Free Option: Aptana
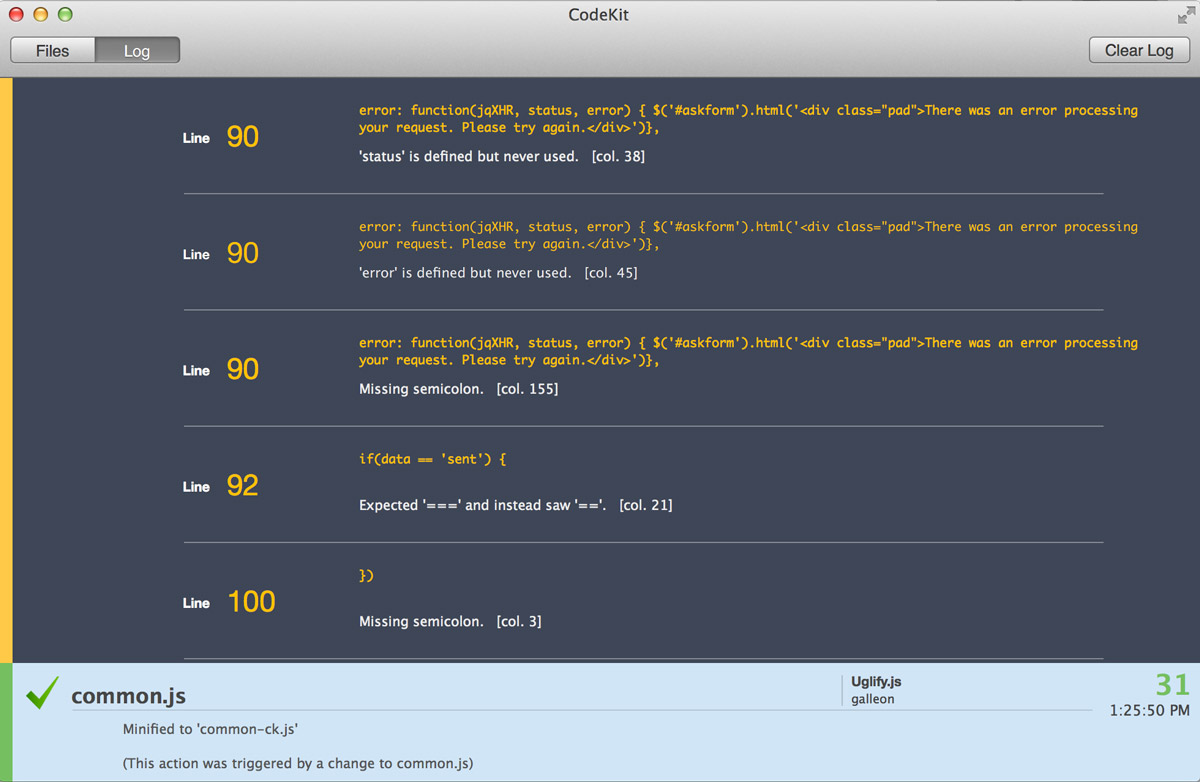
Code Helper: CodeKit ($25)
This little powerhouse is becoming more and more of a dependency for me. It automatically converts and minimizes SASS, LESS, CSS, JavaScript, and CoffeeScript, and auto-refreshes browsers as I’m developing on my computer. I haven’t even begun to tap into all that it can do such as image optimization, but its auto-compression for scripts alone while I’m working is worth it. I love just starting it up and ignoring it while I work!
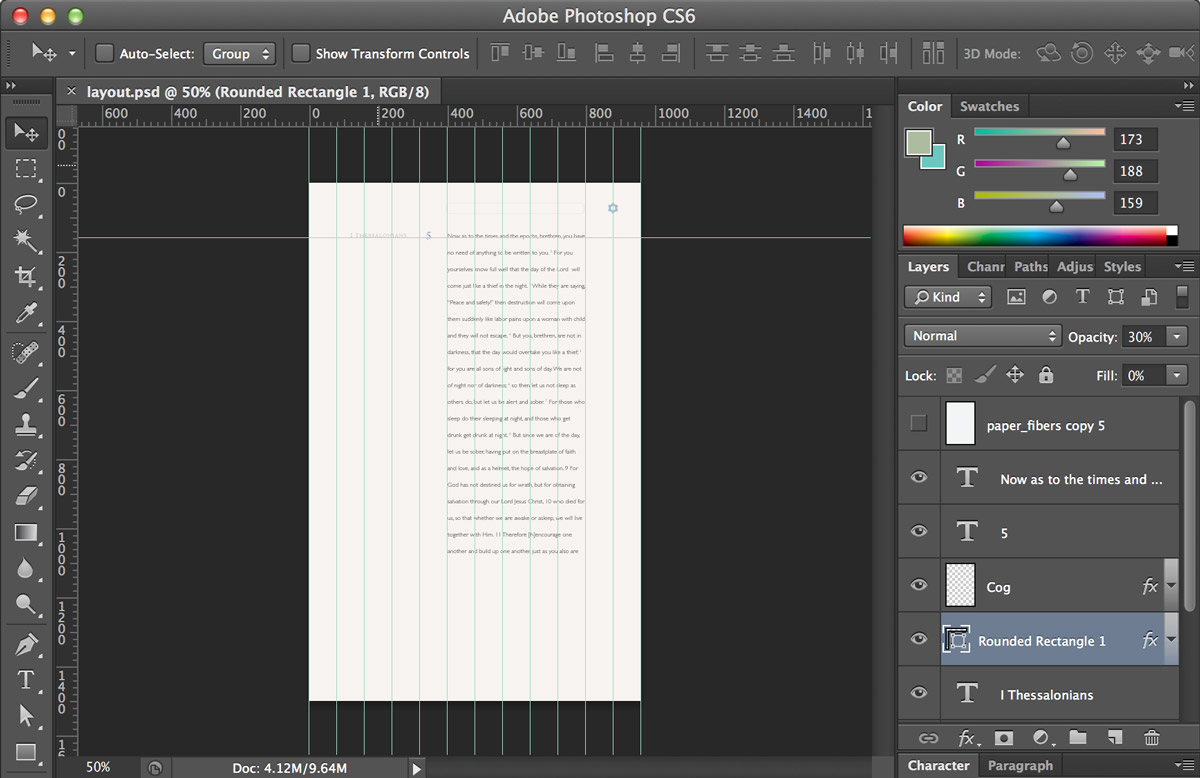
Graphics Editor: Photoshop ($699)
There’s not much more about Photoshop I can say here that hasn’t been said already. Despite its age, it’s still the reigning king of raster image editing, and as much as I’d like to replace it with something newer and less expensive, I can’t. There are other programs which can replace Photoshop for some of its features, but invariably, all other programs are missing at least one component that drive me back to Photoshop for something. And because Photoshop’s Web Export tool is so good, it’s going to be very hard to replace.
It’s also worth noting that Illustrator is becoming more and more necessary due to the increase of SVG support (with Retina displays, why aren’t you using more SVGs)? But some web components simply must be raster, and thus, must inevitably be passed through Photoshop at some point.
Cheap option (simple graphics only): Sketch for Mac ($50)
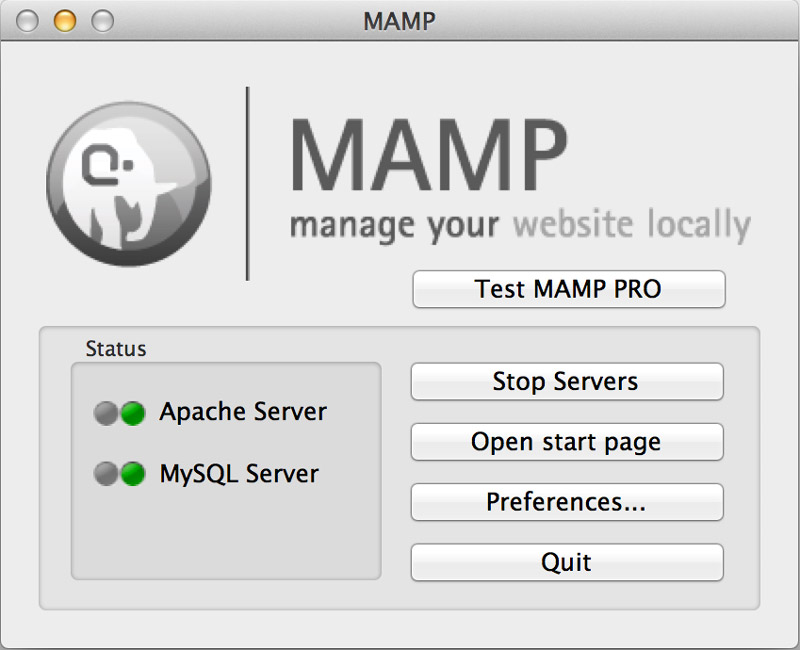
Server: XAMPP (Windows), MAMP (Mac)
If you’re developing websites, you must develop locally. Let me say that again, in case you didn’t catch it: Develop. Locally. Develop locally. Life is too precious for you to waste time waiting on FTP, or some other deployment method, for you to simply test your code out. Go outside, spend time with your kids, anything! There’s no reason to slow down your development just because you are afraid to set up a local testing environment.
Luckily, you don’t have to. You have XAMPP (Windows) and MAMP (Mac), 2 different server configurations for setting up a local APACHE environment in a snap. No configuring, no server management. Just install it, run it, and put your web files in the APACHE html folder (for XAMPP, it’s xampp/htdocs; for MAMP, it’s /Applications/MAMP/htdocs, but both are configurable).
Sure, you still have to set up databases, etc. But you have to do that anyway. This just saves time and hassle. And if you’re not using a testing environment, then, well, say hello to your testing environment: XAMPP / MAMP.
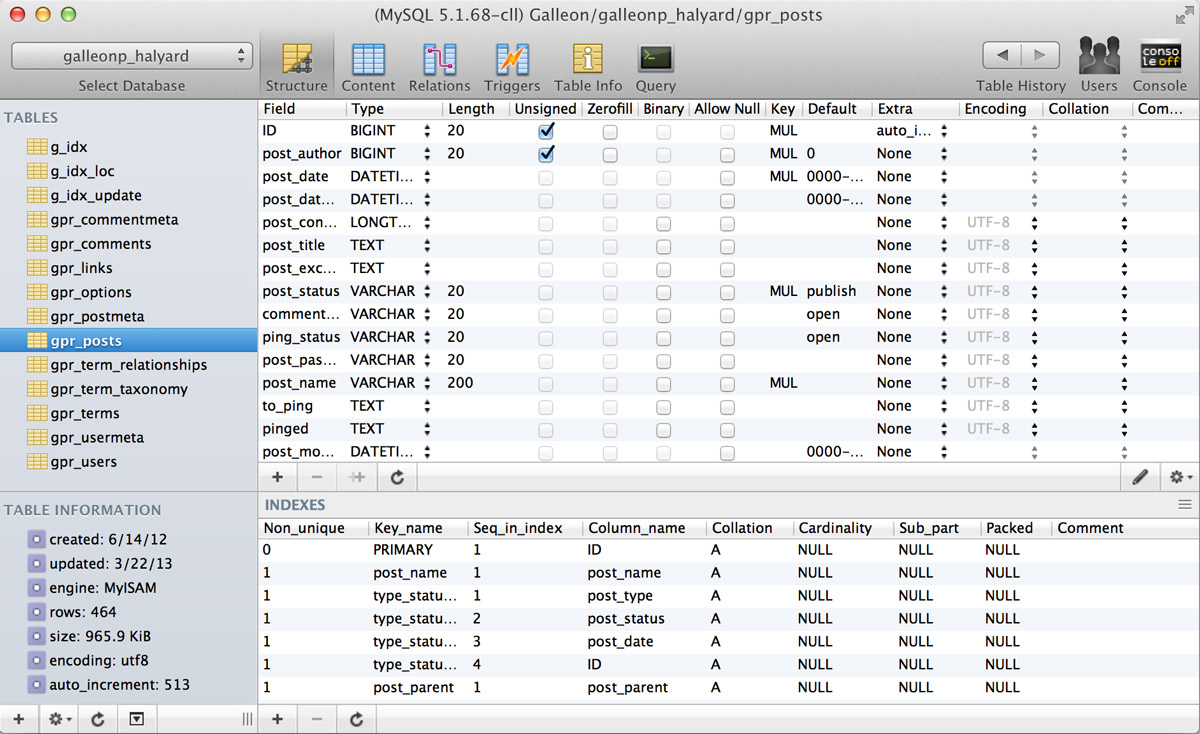
Database Client: Sequel Pro (Mac) / HeidiSQL (Windows)
There are so many reasons to use a database client rather than phpMyAdmin or any other web interface:
- Speed — cut way down on operation time by not having to load a slew of images, HTML/CSS, and JavaScript for your silly web interface
- Convenience — manage multiple databases at once, or manage remote databases without even starting up a browser
- Advanced Operations — get the full range of utility out of a database, rather than what the interface gives you
- Reliability — sometimes phpMyAdmin just isn’t there to hold your hand. This isn’t Mommy’s server, you know.
If this sounds harsh, it’s because life is tough. But a good database client will put some grit in your gut and hairs on your chest. And, sure, it’s no SSH tunnel, but it’ll do ya right.
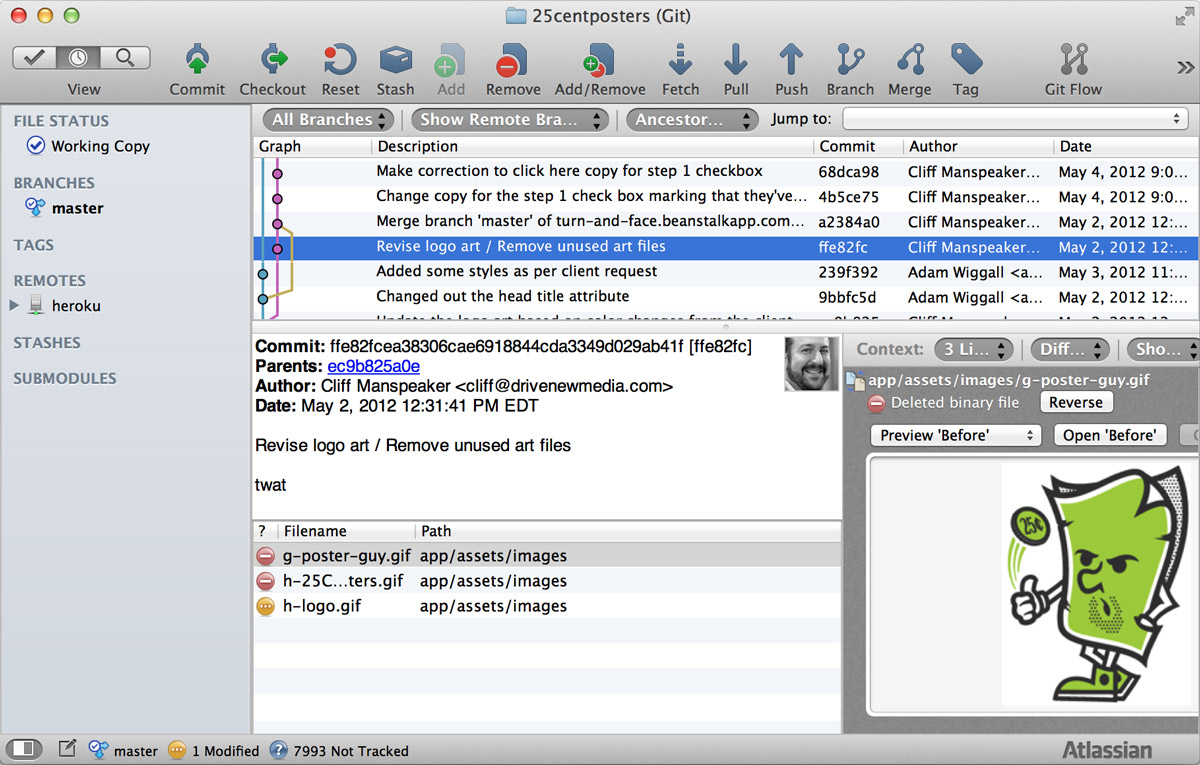
Version Control: SourceTree (Mac)
 Illustration © Austin Petito
Illustration © Austin PetitoSorry, Windows users, but this is another area where Mac users have it good. When I was on Windows, I simply used the command-line with Git GUI because I couldn’t find an application this good. But SourceTree has it all: version history, branching, merging and pull/push requesting in an awesome, well-designed package. It not only works for Git but Mercurial and Subversion too! Maintaining code has never been easier or prettier. Whether you’re developing a 2-page website for a local fruit stand or a scalable web MVC application, do yourself a favor and back up your code with SourceTree.
Other Resources
There are a myriad of other resources I use on a regular basis as a web developer, some of which are:
- X-Icon Editor — Generate normal and Retina favicons for websites
- Foundation — My new favorite HTML grid framework
- Fontdeck / TypeKit / Webtype — Easy, professional web font embedding
- IcoMoon — Turn vector icons into a font for easy embedding and manipulating color, etc.
- GitHub — Are you about to develop something? Check here first. Someone may have done it already, and you’ll get farther collaborating than reinventing the wheel each time.
- W3C Validator — How good is your code?
Lastly, if you’re unfamiliar with the process of making a website, then this isn’t the place to start. But if you’re looking for a way to advance, mastering a site through these resources won’t put you in a bad place.
As with anything, a designer / developer is only as good as his/her tools. Or to be more precise, a designer / developer is only as good as he/she knows how to use the tools available. Whichever system you find, make it work for you, and know your tools better than anyone else. When you know your tools and your process, then you know what works and what doesn’t work for you, and you’ll find new, exciting ways to adapt as your process changes and as the web itself evolves.