Choosing a Font Program: Comparison of Tier-I Editors
So I’m in the market for a font editor.
A quick search has led me to believe that Fontlab Studio is the standard for font editors, as evidenced by their boast that Apple, Adobe, Microsoft, and everyone and their grandma uses it. The problem is its $650 price tag.
That’s nothing unreasonable, as I am no stranger to the high cost of design software. But with this being an experimental endeavor at its core, I’m just not yet ready to spend that. So I’m testing out what I’m calling Tier-I font editors (cheap/free editors). Perhaps one day I’ll be able to afford Fontlab Studio, but these are my initial impressions for FontForge, FontCreator, and Fontlab’s TypeTool.
FontForge (Free)
When I’m looking for anything, my first outreach is to the open-source community to see what’s developed organically. FontForge is precisely that—a free editor lovingly crafted by the open-source dwarves in the fires of Linux Mountain (aka George Williams).

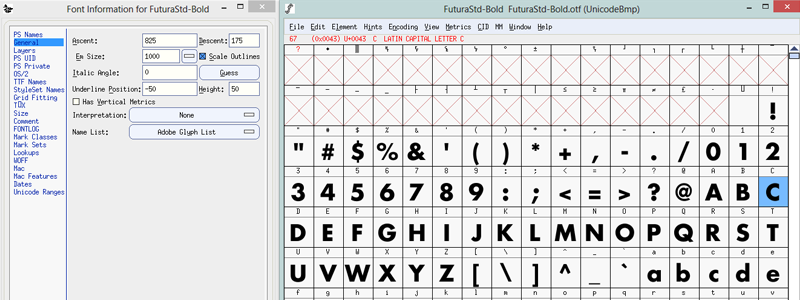
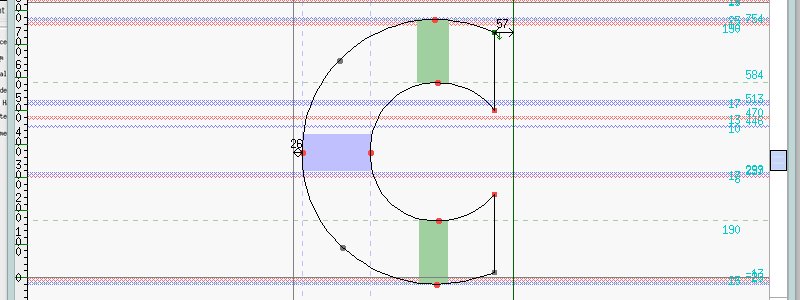
FontForge seems to meet the need of a basic font editor, and I’ve found it to be powerful and intuitive. I’ve had success making some basic fonts with it (such as my Arpa icon font for this website). And while I’m betting that it can be used by deft hands to craft a font equal to one made in Fontlab Studio, its major drawback is its instability. Although the program is actively maintained, I still found it crashing periodically in Windows 7 and Windows 8. Provided it did work, I (who by no means am a typographer) couldn’t make heads or tails of some of the finer points of the glpyh-editing interface.
 Um, what?
Um, what?I figured out that the cyan numbers to the right had something to do with the Em units (for this font, set on a scale of 1000), but I was still puzzled nonetheless by the interface. Although I know the x-height, baseline, and cap height are marked by one of those scratchy lines, it’s very difficult to tell where they are at a glance. That, mixed with its instability in Windows 8 led me to pursue more options. But for what it’s worth, I highly recommend FontForge as a basic font editor and initial foray into type crafting.
FontCreator ($199)
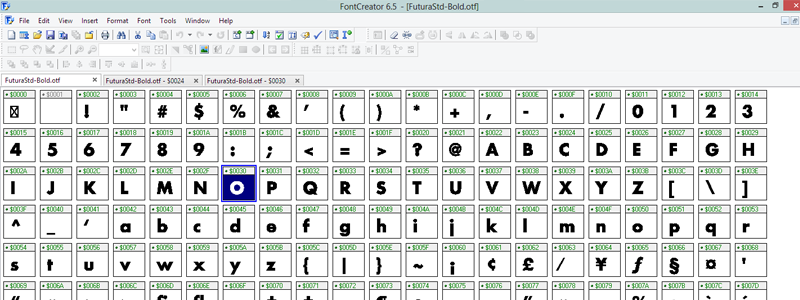
At first glace, High-Logic’s font editor seems to be a welcome solution to the problem of font development. Though I’ve not used it extensively, it appears to be stable on Windows 8 (even though its latest version is about as old as FontForge). The workspace is more unified than the floating-window style of FontForge, and the GUI will feel more like a traditional Windows program than FontForge.

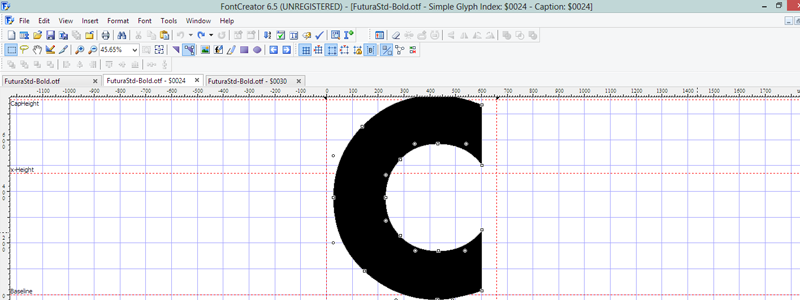
The overview gives you the neat option to display either PostType labels, Unicode bindings, or Windows/Mac bindings. It also hides blank glyphs, streamlining the assimilation process. Upon entering the glyph editor, FontCreator has cleaned that up as well, providing clear metrics for glyphs.
 Ah, nice!
Ah, nice!Editing glyphs with FontCreator is fairly intuitive for anyone familiar with Illustrator, and warrants praise for its simplicity and effectiveness as a vector editor.
However, FontCreator’s major drawback is its devious pricing tier: it has two versions. Though the cheaper version for $79 seems to perform most of the functions, it can’t be used for commercial purposes. Further, the home version is devoid of the following features:
- Union, intersection, and exclusion drawing tools (think Ilustrator’s Pathfinder tools)
- Auto font weight tools
- Diacritical tools
- Auto-kerning tools
As well as other various font glyph cleanup helpers. So if you ever want to sell fonts, this program might as well be $200 to you.
TypeTool ($99)
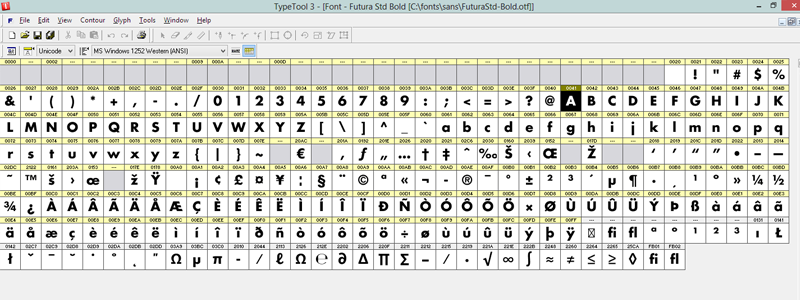
Last but not least, I tried Fontlab’s dinosaur of a font editor, TypeTool. Although it hasn’t been touched since 2010, upon opening it I could see a pleasant difference. It might be my expectations, but upon seeing the font overview, I saw a view that was similar to FontCreator, but had several improvements:
- The glyph previews were antialiased (FontCreator’s weren’t)
- It already had the unicode bindings displayed (I didn’t have to adjust any preferences as in FontCreator)
- It didn’t have 150 icons filling up my toolbar like FontCreator did.

Other parts of the interface felt more polished and more intuitive to navigate. It’s missing the tabs that FontCreator sports for quickly switching between open glyphs, but that doesn’t seem like a huge loss to me. Upon switching to the glyph editor, it quickly became my favorite of the three. It clearly displayed the baseline, x-height, and cap-height, and did me the favor of placing an abbreviation to the left instead of assuming I didn’t know what those lines are.
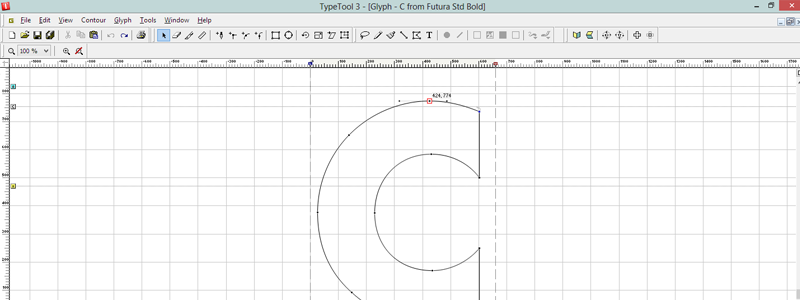
 Font-crafting perfection.
Font-crafting perfection.Editing points was every bit as intuitive as FontCreator, but had the additional bonus of displaying coordinates next to points without the need of a status bar as in FontCreator. Somehow, TypeTool was able to display more information with less screen clutter (I turned grid lines on to compare with FontCreator, but those can easily be hidden for zen-style font creation).
TypeTool seems to have all of the features as FontCreator pro version, including merge/intersect tools, font variation and kerning tools, and encoding tools. But it comes at $100 cheaper from a company reputable for releasing industry-level font creation software.
Wrapup
This is a preliminary overview, and I’m still researching other font programs to compare. But from short impressions of demos, TypeTool seems to be the clear winner in both functionality and price.
But the question still remains: why is TypeTool $100 when Fontlab’s other programs—Studio and Fontographer—are $649 and $399, respectively?
Well, according to their chart comparison, the following features are missing in TypeTool:
- OpenType Feature Editing (Fontographer / Studio)
- Arabic and Hebrew Support (Studio)
- Macro Scripts (Studio)
- Bitmap Editor (Fontographer / Studio)
- Programmable Font Transformation (Studio)
- Blended Fonts (Studio)
- Editable Codepages and Encoding (Fontographer / Studio)
- Manual Type 1 Hinting (Fontographer / Studio)
- Manual TrueType Hinting (Studio)
- TrueType Delta Hinting (Studio)
- Special Font Effects (Studio)
- Multiple Master Font Editing (Fontographer / Studio)
- Tunable Autotracer (Fontographer / Studio)
And for the sake of comparison, the following features are a part of TypeTool, but are missing from Fontographer (Studio retains all of TypeTool’s features):
- Encoding Templates
- Diagonal Guides
- TrueType Hint Preservation
- Font Auditor
Of the above, the most notable features missing appear to be advanced OpenType wizardry and font hinting. For the record, FontForge supports hinting, while FontCreator does not.
In conclusion, for your basic typographic needs, TypeTool should graciously meet them until you either a) start to lose sleep over your font’s hinting properties, or b) become an OpenType programmer.
TL;DR
- Buy TypeTool. Then buy Studio when you have the money. Skip Fontographer.
- I’m poor! Use Font Forge until you find 396 quarters to buy TypeTool. Buy Studio when you save up 2,596 quarters.
Update: Type 3.2 ($69)
I found Type 3.2 after writing this article. While it is comparable to TypeTool, its navigation is different. It’s more floating-window UI like Font Forge, and lacks the glyph compilation overview that all the other programs had. It made assimilating a font and keymapping glyphs feel less organized. Though I didn’t give Type 3.2 the time it deserved, personal UI preference quickly drove me back to TypeTool.
