Color Profiles on Web Images

Problem
When I export images out of Photoshop, colors display differently than when in Photoshop’s preview.
Solution
- Re-select View > Proof Setup > Monitor RGB to make sure it’s not just your preview
- Go to Edit > Assign Profile… and select Working RGB: sRGB IEC61966-2.1 to change the profile of what you’re working on.
- Go to Edit > Color Settings… and under “Working Spaces,” switch RGB to sRGB IEC61966-2.1. To affect all future documents.
Explanation
Have you ever saved an image in Photoshop, and found out the colors are completely different? It’s probably your color profile.
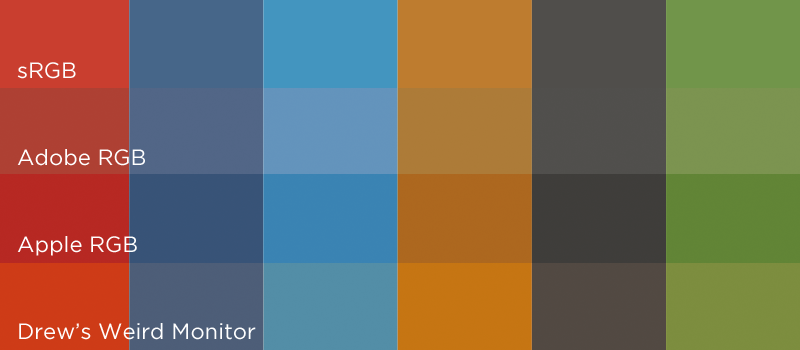
I was working on some updates to galleonproperties.com when I noticed the color in one of the images looked dramatically different as soon as I exported the image. I always use Save for Web and Devices… with Convert to sRGB checked when exporting my images, and I was under the impression that that dialog box did everything it needed to. Not so. The following image is an example of what I was seeing when exporting to JPG (with the “preview” being the correct color, and the “actual” being the exported image):

For as many hundreds of images I had optimized for web, it somehow never became a problem until I recently was given a free Dell monitor that was calibrated by a colorblind chimpanzee (adjusting the monitor buttons only made it worse, too). I expected the problem to only be the monitor, and I would double-check my colors on more accurate, albeit smaller monitors. Much to my chagrin, it was not merely the appearance of colors on that monitor; it was the exported images themselves. By plugging this monitor in, Photoshop somehow switched new documents from sRGB to this screwy monitor’s color profile, which in turn made for a very confusing afternoon. In other words, my monitor was actually affecting my file contents.
I was also under the false impression that PNG and JPG files stored actual RGB values (or something close) for most of the pixels, but this is not so. Whereas I’m still in the dark as to how compressed formats actually save the data, one thing I learned is that the color profile actually does matter when saving the file, and affects the actual stored RGB values for the image, and not simply the monitor preview. It’s no surprise that you can take the above image into Photoshop, and find different RGB values for the colors in both sides of the image. But what’s surprising is that the colors in the Photoshop file never changed; both images were generated the exact same way except with 2 different color profiles (the left using sRGB; the right, my Dell monitor profile).
To change your color profile, go to Edit > Assign Profile… and select Working RGB: sRGB IEC61966-2.1 to affect the document you’re working on. Also review Edit > Color Settings…, and under “Working Spaces,” change RGB to sRGB IEC61966-2.1 to affect all future documents you’re working on. sRGB is the official color profile of the internet, so you can feel safe sticking to this without too much experimentation.
I also want to note that my problem was with JPG files in particular in Photoshop CS4. Ideally, this should handle all color profiling for you for use in web images. It handled PNG files of different color profiles splendidly, but for some reason my JPG files still weren’t being exported perfectly. Note that I didn’t troubleshoot this extensively, and there may be something I’m missing (there always is). But in case you experience problems with the Save for Web and Devices conversion too: you’re not crazy; don’t get stressed out; use Assign Profile… instead. GIF formats, interestingly, are color profile-independent (color blind, if you will), so you always have that option for low-color images.
So there you have it: pay attention to color profiles, especially if you have crappy monitors. Also, if you’re not aware of it, make sure that you re-select View > Proof Setup > Monitor RGB when working on your document, as colors may appear differently than you think (even if this is checked, re-select anyway, because this is also a bug with Photoshop). Perhaps I’ll do more research in the future on digital image format storage, or on color profiles. But for right now, I have to make websites.
